How We Did It: Project Edison

It’s easy to rely on cliche and buzzwords when describing Silicon Valley, but expressing an authentic sense of place is a much more nuanced task. IDEO began working with Joie de Vivre hotels on their new Silicon Valley location before the building was even constructed, figuring out how to communicate the innovation and idealism of the valley through the building’s architecture
The process culminated with the creation of Edison, a dynamic, interactive lighting installation for the hotel’s entrance. It’s a permanent architectural element that physically represents the networking and trafficking of data that’s happening all around us, especially in Silicon Valley—the hidden stuff that makes this place what it is.
Edison is a moving sculpture controlled by open-source code in which 100 light bulbs continually change position and brightness to visualize different data flows. The idea started half-jokingly: we were kidding around about the idea of attaching a light bulb to a system of pulleys so it would follow you through the lobby and alight above your head, glowing like a bright idea—the Epiphany, get it? After the cheesiness of that idea subsided, it led to a more serious exploration of the possibilities of the light bulb and ways to modernize the old, inefficient technology with hyper-efficient LEDs. The re-engineered bulbs would represent the idea of Silicon Valley standing on the shoulders of past inventors, and would also simply be beautiful to look at. From there, we mapped out how to make the bulbs live, move, and respond to the space.

Once we had all agreed on the concept, we launched into an entirely atypical design and engineering process, which I would loosely describe as, “OK… go!” We needed to make certain elements: a bulb that hung on a wire, a spool that rotated to move the bulb up and down, a motor to power the spool. But the design specifications of each of those elements were interconnected: for example, the weight of the bulb would dictate how powerful the motor would have to be, the motor would dictate the spool design, the spool design would dictate the motor controller needed to achieve the motion, and the motor controller would dictate the power supply we would need. But the design of the light bulb, and likewise every other part, was pretty nebulous at the beginning.


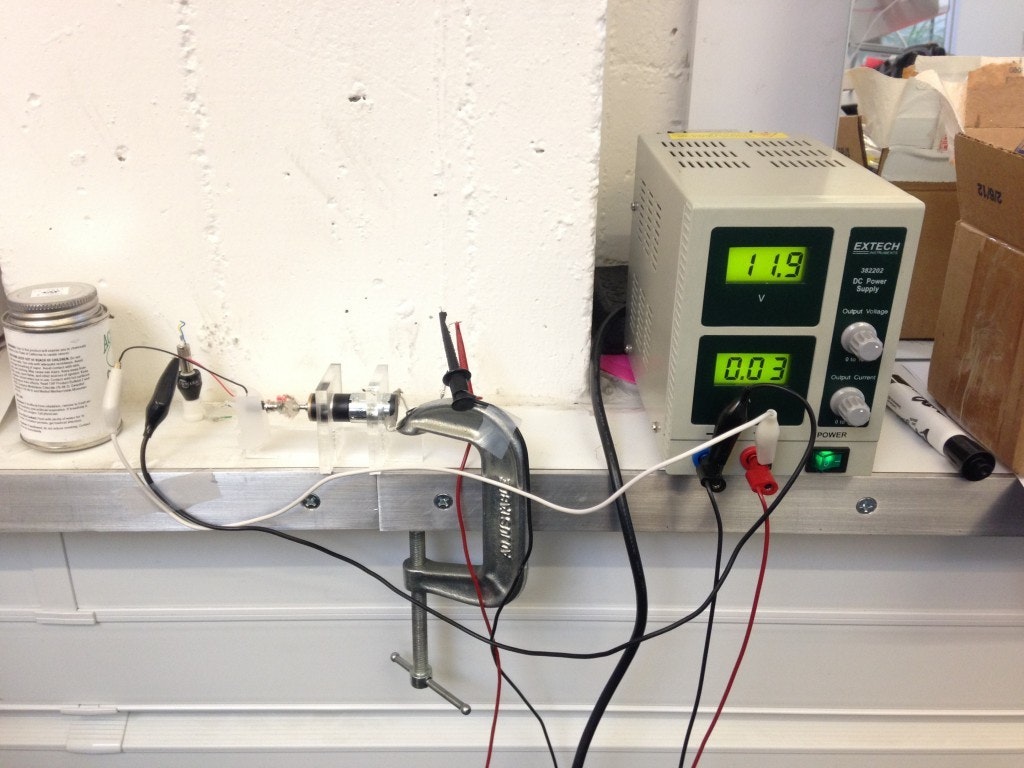
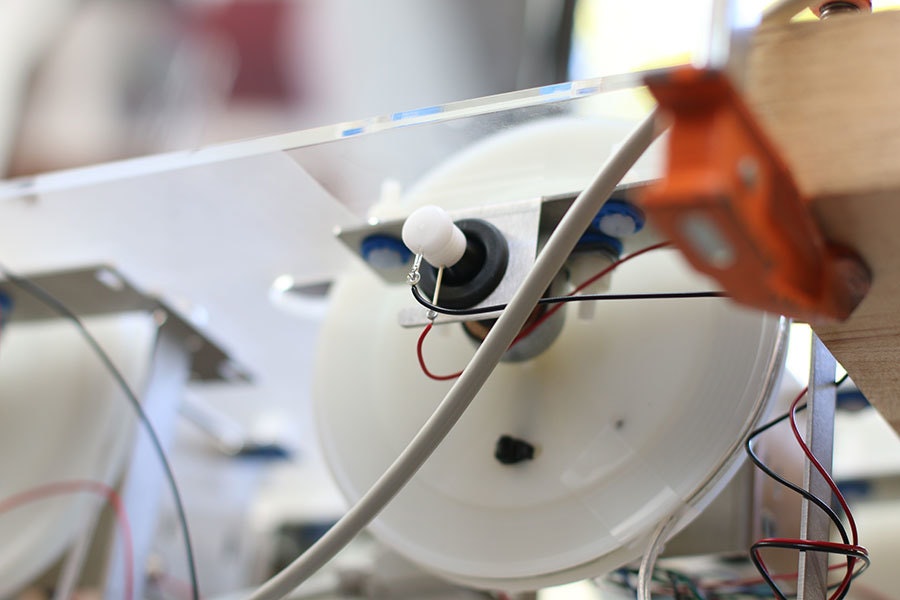
So we separated out what we did know: we’d have to transfer power from the spool to the wire, which is constantly rotating, in order to illuminate the bulb. We could begin to solve that problem (slideshow above), but we had to design the solution to be adaptable to integrate with a constantly evolving spool design. Likewise, we specified capabilities for the spool (slideshow below), knowing that whatever we created would have to be able to adapt to different motors and different bulb designs, depending on what kind of bulb we ended up using and how fast we wanted it to move.
The same went for the software and electrical elements. We didn’t know what exact motor controller we were going to use, but we knew it was going to have to process position and velocity commands and acceleration rates (slideshow below). From these basic starting points, the entire team began working in parallel, keeping each element as modular as possible so elements and features could be switched out as needed while still being able to integrate with one another.
This kind of parallel process is not all that unusual with software development, which is why we have version control software like GitHub, which lets you continually push the most recent iteration to a central place so everyone stays updated. Unfortunately, there is no equivalent system for a process that spans electrical, mechanical, and software engineering, three totally unique domains, each with its own tools and protocols. So our interface was literally face-to-face: “I think this thing I made will work; will it work with the thing you made?” We would make sure whatever we were making would integrate with the current state of what everyone else was making, and then we’d all go off and figure out a few more things. Every time one piece of the puzzle was locked into place, other elements became more defined.
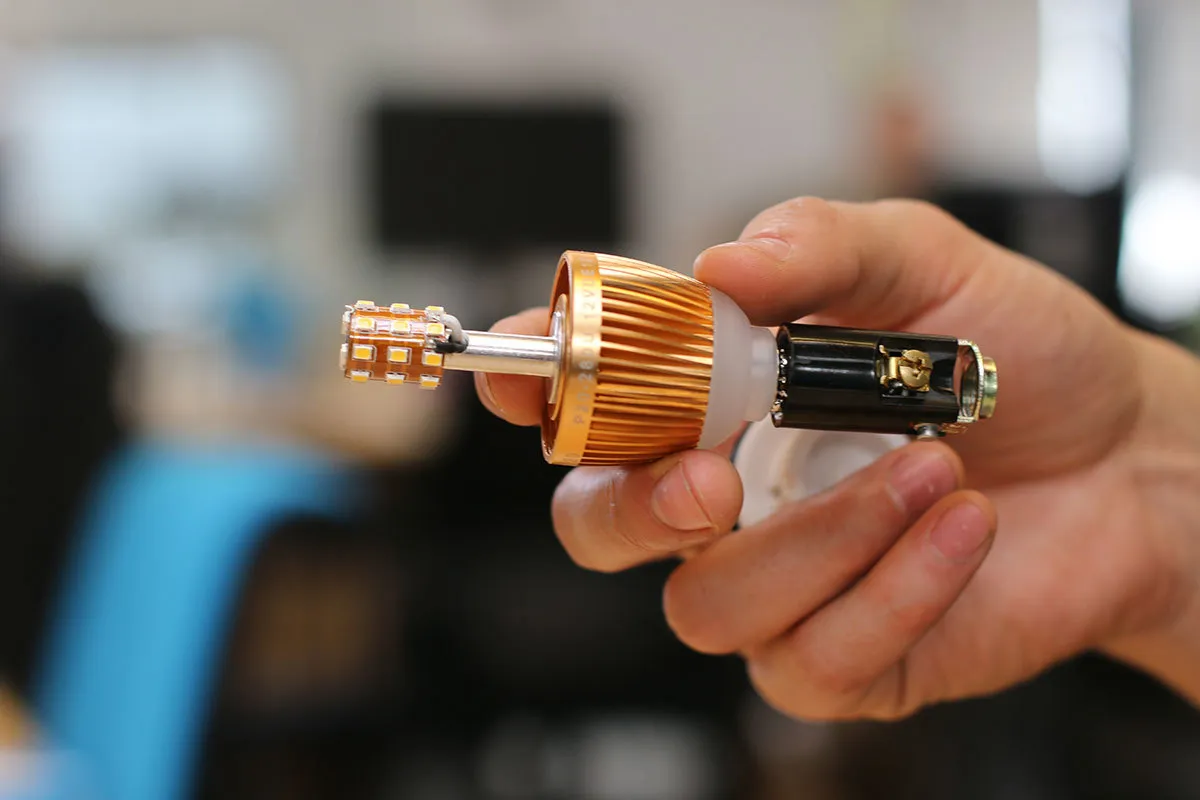
Central to the aesthetic and effect of Edison is the bulb, which was both a technical and visual challenge. We wanted to give a nod to the original Edison bulbs but use modern LED technology. We tried—and scrapped—countless prototypes made by repurposing off-the-shelf components (bulbs rummaged from Marine supply stores, bulbs imported from Europe and Australia, even a ready-made glass shell in which we placed our own custom-designed PCB, which used a clear solder mask to create the warm copper color of the original Edison filament bulb). Fortunately, we were introduced to EfficientNow, a local LED startup that worked with us to co-design a variant of their AC bulb that operates on DC power, which is a less expensive and more efficient choice for programmatically controlled dimming. As a finishing touch, we dressed the bulb assembly in a machined aluminum housing that reflects the other lights around it and helps create the warmth and effect we wanted.
Edison’s defining feature is its ability to dynamically respond, meaning the movements and the animations do not need to be preset but can be generated on the fly.
This lets people engage with the installation on different levels. You can understand and appreciate that it moves in response to data, or you can simply enjoy it on a purely visual level, without knowing anything else about it. Eventually you’ll even be able to direct its motion by typing in a few lines of code. We designed Edison to be able to respond to you and change the tone of the room, to make the space feel alive. I’m hesitant to use the word “magical” because it sounds cliche, but it describes a really meaningful experience of seeing something captivating and knowing that even though it looks effortless, there must be a world of complexity behind it, and yet the captivation halts your brain from diving into the “how” of it. That’s the experience I hope we achieved with Edison. You don’t really want to pick apart how it’s done; you just want to experience it.
Read more about Project Edison here.

Get in touch



